Inkscape 3.10 ドキュメントの背景色の変更
目的
デフォルトのドキュメントの背景が白なので、白いものを描いた時になにも見えない。 そんな時にドキュメントの背景を変更するやり方を説明する。
背景色変更方法

メニューの[ファイル]->[ドキュメントのプロパティー]で図のようなダイアログを表示して、 ページタブの右下にある[背景色]をクリックすると色を変更できる。
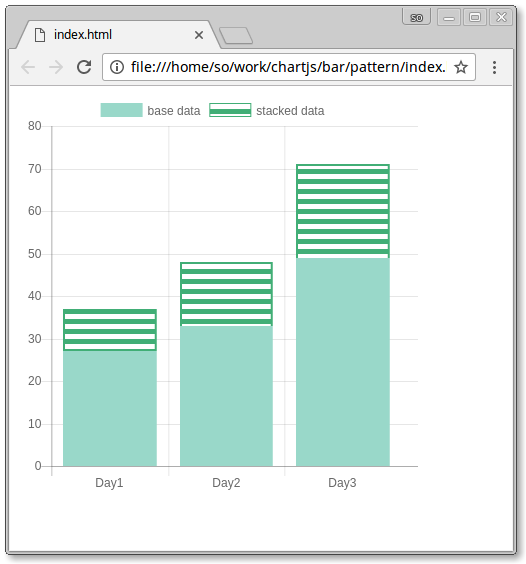
Chart JS V2.0 Bar Chart Pattern Sample
目的
bar chart は標準で1色でのベタ塗りだが、 モノクロでも識別できるようにパターンを使って塗りつぶすようにする。
最終結果

解決方法
元々, backgroundColor にパターンを渡すとそれで塗りつぶせるようになっているので、 パターンをどこかで作って渡すだけで可能となる。
npm が使えて、使うことに抵抗がなければ
を
$ npm install patternomaly
でインストールすれば良い。
私は単純な事に npm を使うのがあまり好きではないので、 勉強がてら [patternomaly] を参考に少し javascript を記述してパターンを作成した。
主な修正点
修正点は
- パターン作成用の javascript を追加しbackgroundColorに指定し、
- borderWidth を 2 にした
こととなる。
パターン作成用 Javascript
少し長いですが、javascript を読めればそんなに大したことはやっていません。 そしてほとんど patternomaly と同じです。
主な違いは 2 点で、
- パターンの塗りつぶしが背景色に白をアルファブレンドしていたのを、白で塗りつぶしたこと
- pattern メソッド内部で shapeType で形を選択して、実行するあたり
です。 2 の方の違いは元のソースコードと見比べるとわかりますが、単純にしてしまいました。 Javascript は勉強中で、あまり正確に把握していないので問題があれば元のように書きなおしてください。
function generateShape (size) { var canvas = document.createElement('canvas'); var context = canvas.getContext('2d'); canvas.width = size; canvas.height = size; return { canvas, context }; } function square (width) { var shape = generateShape(width); var height = width; shape.context.fillStyle = 'rgb(255, 255, 255)'; shape.context.fillRect(0, 0, width / 2, height / 2); shape.context.fillRect(width / 2, height / 2, width / 2, height / 2); return shape.canvas; } function lineHorizontal (width) { var thickness = width / 4; var shape = generateShape(width); shape.context.fillStyle = 'rgb(255, 255, 255)'; shape.context.fillRect(0, 0, width, thickness); shape.context.fillRect(0, thickness * 2, width, thickness); return shape.canvas; } function lineVertical (width) { let thickness = width / 4; let shape = generateShape(width); shape.context.fillStyle = 'rgb(255, 255, 255)'; shape.context.fillRect(0, 0, thickness, width); shape.context.fillRect(thickness * 2, 0, thickness, width); return shape.canvas; } var shapes = { sq: square, lh: lineHorizontal, lv: lineVertical, }; function pattern( bgColor, shape ){ var patternCanvas = document.createElement('canvas'); var patternContext = patternCanvas.getContext('2d'); var size = 20; var outerSize = size * 2; var shapeType = shapes[shape]; patternCanvas.width = outerSize; patternCanvas.height = outerSize; patternContext.fillStyle = bgColor; patternContext.fillRect(0, 0, patternCanvas.width, patternCanvas.height); pattern = patternContext.createPattern( shapeType(size, bgColor), 'repeat'); patternContext.fillStyle = pattern; patternContext.fillRect(0, 0, outerSize, outerSize); patternFill = patternContext.createPattern(patternCanvas, 'repeat'); patternFill.shapeType = shapeType; return patternFill; }
backgroundColor への指定
必要なところを抜き出すと以下ように、
- backgroundColor に 上記の pattern メソッドを指定し、
- パターンだけだと境界が曖昧になるので、borderWidthで境界を表示する
だけです。
また、パターンは
- 四角
- 水平線
- 垂直線
を選択できるようになっていて、それぞれ
- pattern( '#color', 'sq')
- pattern( '#color', 'lh')
- pattern( '#color', 'lv')
と指定すると切り替わります。
var myChart = new Chart(ctx, { type: 'bar', data: { labels: [ "Day1", "Day2", "Day3" ], datasets: [ <...> { <...> backgroundColor: pattern( '#' + pal[5], 'lh' ), borderWidth: 2, } ] }, })
全体
AVR AVR-AS
参考資料
ここをベースにしてインストールする。
binutils
アセンブラとかが入っている。 avr-gcc もこれを使っている。
インストール先のディレクトリを適当に設定する。
$ mkdir /home/so/work/avr/local
Download
FTP サイトから最新の tar.gz をダウンロードして、展開する。
Install
展開したディレクトリに入って
$ ./configure --prefix=/home/so/work/avr/local --target=avr --disable-nls $ make -j 4 $ make install
で出来上がるので、パスを通して使いやすくする。 make の -j 4 オプションは並列コンパイルオプションなので、環境に合わせて変更してください。
export PATH=$PATH:~/work/avr/local/bin
上記は bash の例で、~/.bashrc に書いておけば毎回設定する必要はありません。
Usage
上記サイトを参考にして、動作確認をする。
.equ PORTB,0x18 .equ DDRB, 0x17 .org 0x00 reset: rjmp main; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; rjmp defaultInt; defaultInt: reti; main: sbi DDRB, 0; cbi DDRB, 0; end: rjmp end;
avr-as -mmcu=attiny13a -o sample.o sample.s avr-ld -o sample.elf sample.o avr-objcopy --output-target=ihex sample.elf sample.ihex
.o, .elf はバイナリファイルで、バイナリエディタで確認する必要がある。 最後のihexはテキストデータで、"intel hex format"という形式であり、テキストエディタで普通に読める。
:100000000FC00DC00CC00BC00AC009C008C007C09B :1000100006C005C004C003C002C001C000C01895DE :06002000B89AB898FFCF6A :00000001FF
intel hex format
一文字が16進数を表し、0x0-0xF(0-15) までが表現できる。 最初の ":" は行頭を示すフラグです。
| Start code | Byte count | Address | Recode type | Data | Check sum |
|---|---|---|---|---|---|
| : | 10 | 0000 | 00 | 0FC00DC00CC00BC00AC009C008C007C0 | 9B |
| : | 10 | 0010 | 00 | 06C005C004C003C002C001C000C01895 | DE |
| : | 06 | 0020 | 00 | B89AB898FFCF | 6A |
| : | 00 | 0000 | 01 | FF |
上記の表のように分解でき、Recode type は
| Recode type | Description |
|---|---|
| 00 | Data |
| 01 | End of file |
である。
hex ファイルの解析
AVR ATtiny13 の FlashROM は 1 word が 16bit なので、 2 Byte ずつアドレスが若い方から埋まっていく。
AVR が リトルエンディアンであるため DATA もリトルエンディアンになっており、 上位 1 Byte, 下位 1 Byte を入れ替えて解読する必要がある。
| Address | DATA | OPECODE | OPERAND0 | OPERAND1 | MNEMONIC |
|---|---|---|---|---|---|
| 0x00 | 0x0FC0 | 0b1100 | 0b001111 | RJMP | |
| 0x02 | 0x0DC0 | 0b1100 | 0b001110 | RJMP | |
| 0x04 | 0x0CC0 | 0b1100 | 0b001101 | RJMP | |
| 0x06 | 0x0BC0 | 0b1100 | 0b001100 | RJMP | |
| 0x08 | 0x0AC0 | 0b1100 | 0b001011 | RJMP | |
| 0x0A | 0x09C0 | 0b1100 | 0b001010 | RJMP | |
| 0x0C | 0x08C0 | 0b1100 | 0b001001 | RJMP | |
| 0x0E | 0x07C0 | 0b1100 | 0b001000 | RJMP | |
| 0x10 | 0x06C0 | 0b1100 | 0b000111 | RJMP | |
| 0x12 | 0x05C0 | 0b1100 | 0b000110 | RJMP | |
| 0x14 | 0x04C0 | 0b1100 | 0b000101 | RJMP | |
| 0x16 | 0x03C0 | 0b1100 | 0b000100 | RJMP | |
| 0x18 | 0x02C0 | 0b1100 | 0b000011 | RJMP | |
| 0x1A | 0x01C0 | 0b1100 | 0b000010 | RJMP | |
| 0x1C | 0x00C0 | 0b1100 | 0b000001 | RJMP | |
| 0x1E | 0x1895 | 0b1001010100011000 | 0b0000 | RETI | |
| 0x20 | 0xB89A | 0b10011010 | 0b10111 | 0b000 | SBI |
| 0x22 | 0xB898 | 0b10011000 | 0b10111 | 0b000 | CBI |
| 0x24 | 0xFFCF | 0b1100 | 0b111111111111 | RJMP |
RJMP のオペランドは2の補数なので、0b111111111111 は 10進数で表現するなら -1 です。
Inkscape 3.10 画像の切り抜き
内容
画像をクリップ加工する方法を説明する。
クリップ
作業は
- 図形(四角形など)を描く
- コンテキストメニューの"フィル/ストローク"を選択する
- フィルはなし(無色)とする。
- ストロークは着色する。
- 元図と図形を両方選択(Shift + クリック)する。
- メニューの [オブジェクト]->[クリップ]->[設定]を押す。
- メニューの [ファイル]->[PNG画像にエクスポート]を選択する。
の順番となる。
図形を描く
矩形ツールなどを選択して、領域を指定する。

コンテキストメニューの"フィル/ストローク"を選択する
領域の塗りつぶしをなくして、枠だけにします。
- フィルはなし(無色)とする。
- ストロークは着色する。

元図と図形を両方選択
Windows みたいに Ctrl + クリックではなく、Shift + クリックする。
クリップ設定
メニューの [オブジェクト]->[クリップ]->[設定]を押す。

PNG としてエクスポートする
メニューの [ファイル]->[PNG画像にエクスポート]を選択する。

AVR Emulator Spec. I
仕様
AVR マイコンを採用したのは流行りのフィジカルコンピューティングでよく使われているのと、 V-USBを使いたいからです。
USB の波形をオシロスコープとかでしっかり見たこともないから、 波形も見られそうだしちょうど良いかと思っています。
参考資料
基本的には ATtiny13 仕様書と命令の仕様書です。 遊びでエミュレータをつくろうとしている割には命令セットが多いかもと思い始めています。
ATtiny13 仕様書
http://www.atmel.com/images/doc2535.pdf
Instruction Set Manual
http://www.atmel.com/Images/Atmel-0856-AVR-Instruction-Set-Manual.pdf
About AVR Emulator to study in Javascript
目的
このソフトの目的はウェブブラウザ上で動く AVR マイコンのアセンブラ用エミュレータを実装することです。 ただし、完全にエミュレートする事は主眼に無く、マイコンの動作を勉強するのに役立てばと思っています。
動機
Chart.js,D3.js などの使い方を調べているうちに、 そもそもJavascriptを真面目に記述したことがなかったので勉強がてら手を出しました。
でもだらだらと文法書いても面白くないので、誰かの役にたつもので候補に上がったエミュレータになりました。
進捗
まだまだ書き始めたばかりで、設計もきちんとできていないのでまだ参考にならない。 現状はJavascript の勉強でしかないのですが、記録として記事にします。
現状の成果
- Github pages に上げてあります。
https://katogiso.github.io/avr_emu/
とりあえずの使い方

アクセスするとテキストエリアにアセンブラが記載されていて、 その下にボタンが4つあり、それで操作する。
clear
単純にテキスト表示をクリアするだけ、実用性は今のところ無い。
load
テキストエリアのアセンブラを内部に取り込む。 取り込んだ結果はFlags, Flash ROM の表示に反映する。
next
サイクルを進める。 自走モードは存在しないので、ひたすらクリックする。 将来は自走モードをつける予定です。
reset pc
PC を 0 にします。
サンプルのアセンブラでやっていること。
- 汎用レジスタのR09に0xA(0d10) をロード
- AND は未実装なので変化なし。
- JMP で 0 に戻る。
全く実用性が無い内容となっています。
今後の展望
もう少し使える命令を増やして、D3js を使ってもっと見た目を向上させます。 やっぱり見た目は大事です。
Chart JS V2.0 Line Chart Point Style II
サンプルの内容
以前のサンプルでは凡例の周りが、チャート内でポイントを結ぶ線になっている。 そのため、個人的に不満が残る結果だったのを修正する方法を説明する。
options.legend.labels.generateLabels を利用する方法の説明となる。

これが、

こうなります。微妙ですが大きな違いです。
最終結果

mulit line chart からの主な修正点
変更点は
options.legend.labels.generateLabels
を追加する。つまり、以下のようになる。
options: { legend: { labels: { generateLabels: function(chart){ return chart.data.datasets.map( function( dataset, i ){ return { text: dataset.label, fillStyle: dataset.backgroundColor, hidden: !chart.isDatasetVisible(i), lineCap: dataset.borderCapStyle, lineDash: [], lineDashOffset: 0, lineJoin: dataset.borderJoinStyle, lineWidth: dataset.pointBorderWidth, strokeStyle: dataset.borderColor, pointStyle: dataset.pointStyle, datasetIndex: i // extra data used for toggling the datasets }; }) } } }, }
ドキュメントの該当箇所
公式ドキュメントの
Legend label Configuration や、 Legend Item Interface を参考にする。 ただし、公式ドキュメントに記載されてないこともある。 そこはソースコードで補完する必要があった。
generateLabels
generateLabels メソッドを使って凡例を生成しているが、 凡例の図の設定に、点を結ぶ線の設定で描画している。 これが諸悪の根源である。
該当箇所は以下の通り。
generateLabels: function(chart) { var data = chart.data; return helpers.isArray(data.datasets) ? data.datasets.map(function(dataset, i) { return { text: dataset.label, fillStyle: (!helpers.isArray(dataset.backgroundColor) ? dataset.backgroundColor : dataset.backgroundColor[0]), hidden: !chart.isDatasetVisible(i), lineCap: dataset.borderCapStyle, lineDash: dataset.borderDash, lineDashOffset: dataset.borderDashOffset, lineJoin: dataset.borderJoinStyle, // This parameter, "borderWidth" is not good. lineWidth: dataset.borderWidth, strokeStyle: dataset.borderColor, pointStyle: dataset.pointStyle, // Below is extra data used for toggling the datasets datasetIndex: i }; }, this) : []; }
これを利用して lineWidth を datasets[*].pointBorderWidth に変更する。
- fillStyle は今回 Array では設定してないから三項演算子を省略
- lineDash, LineDashOffset は不要なので無効化
- lineWidth は dataset.pointBorderWidth に置き換える
options: { legend: { labels: { generateLabels: function(chart){ return chart.data.datasets.map( function( dataset, i ){ return { text: dataset.label, fillStyle: dataset.backgroundColor, hidden: !chart.isDatasetVisible(i), lineCap: dataset.borderCapStyle, lineDash: [], lineDashOffset: 0, lineJoin: dataset.borderJoinStyle, //This parameter is changed from borderWidth to pointBorderWidth. lineWidth: dataset.pointBorderWidth, strokeStyle: dataset.borderColor, pointStyle: dataset.pointStyle, datasetIndex: i // extra data used for toggling the datasets }; }) } } }, }
戻り値
公式ドキュメントにある説明では、以下のように 10 アイテムのようになっているが、 元々のメソッドの最後にある datasetIndex は抜けている。 これが無いと凡例をクリックして、表示・非表示を切り替える機能が使用不可能となる。
{ text: String, fillStyle: Color, hidden: Boolean, lineCap: String, lineDash: Array[Number], lineDashOffset: Number, lineJoin: String, lineWidth: Number, strokeStyle: Color pointStyle: String }